不得不讲许多人刚建立自己网站后,一旦出现一些问题,比如图片不显示,404页面,头像不显示,前端显示异常的,都不知所措,只会着急忙慌得去需求其他人的帮助。这完全是没有必要的事情,属于萌新的基本操作,所以此节,详细的讲述了如何进行前端调试,每一个做网站的都必备该项技能,不过三五分钟搞定。
需要注意的是,请抛弃你正在使用的360浏览器,QQ浏览器等等这些,推荐使用<strong>谷歌Chrome浏览器</strong>、火狐浏览器以及Edge浏览器。
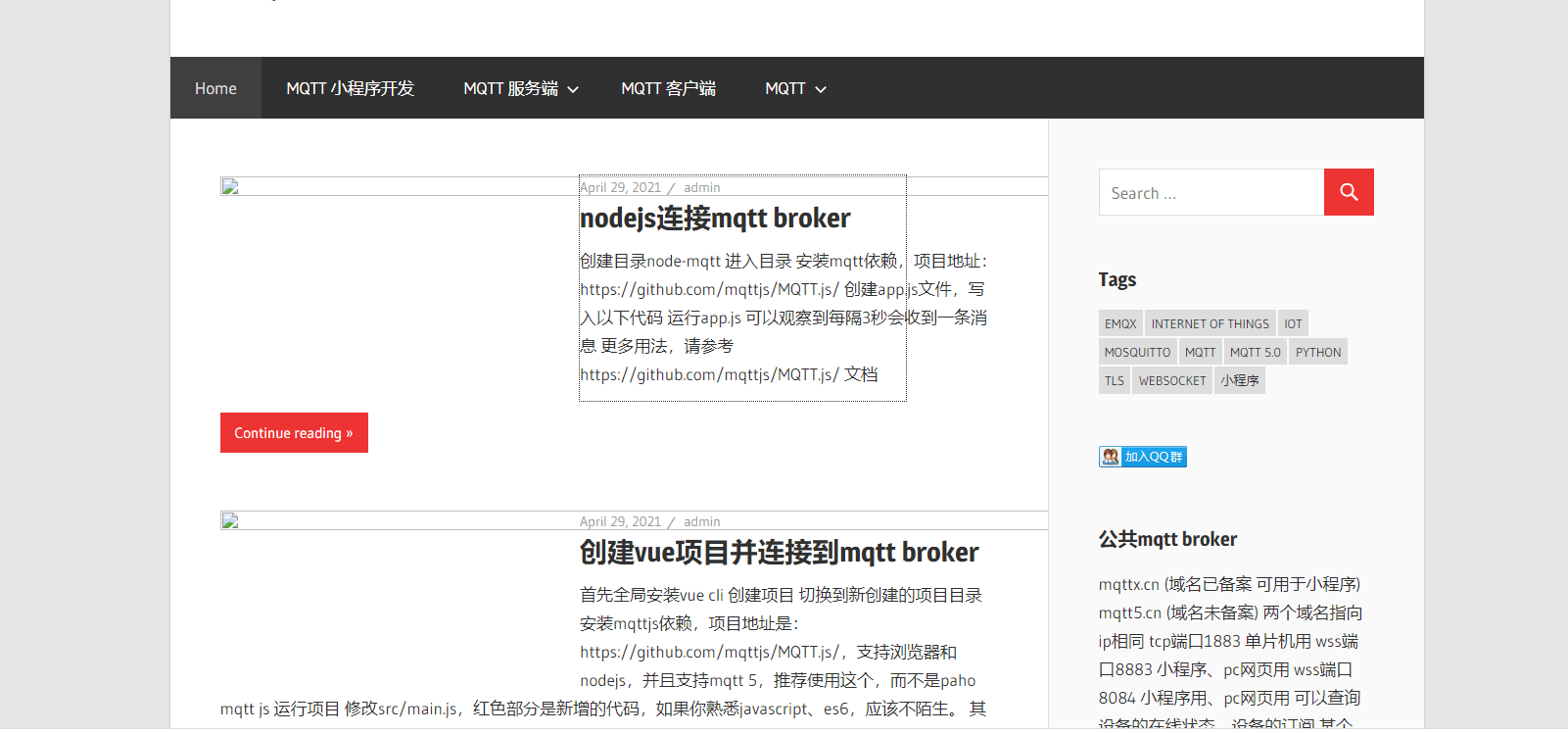
通过右键定位来找出问题,一个简单的方法是:右键相对应的位置,查看代码。在这里,我们可以看到他的图片不显示。

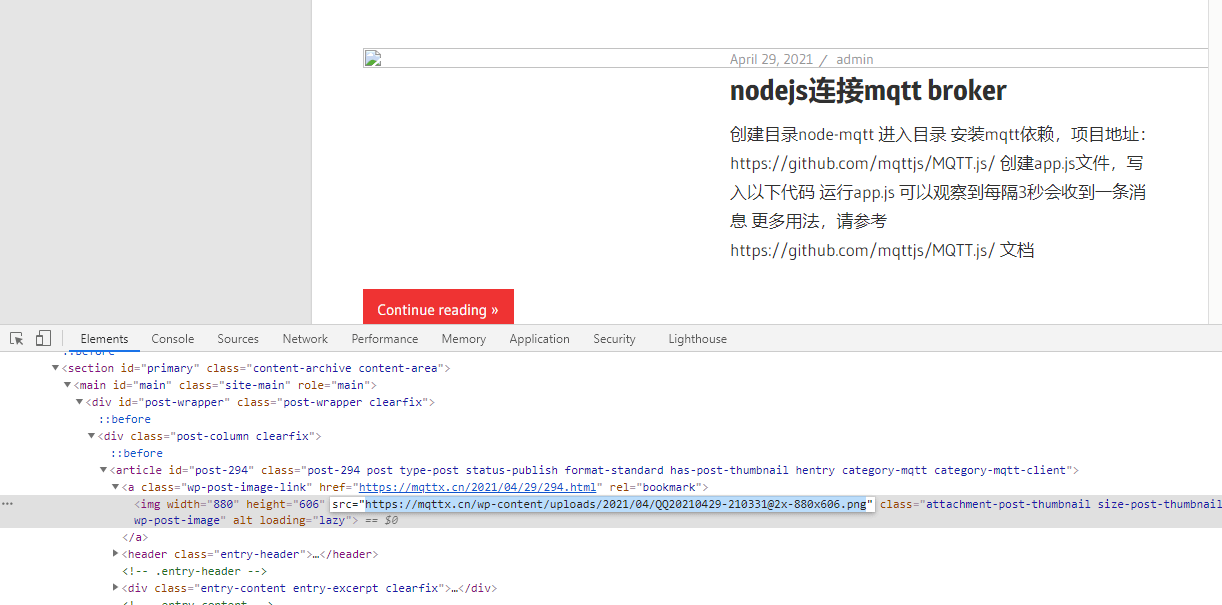
这里,我们是这样做的:
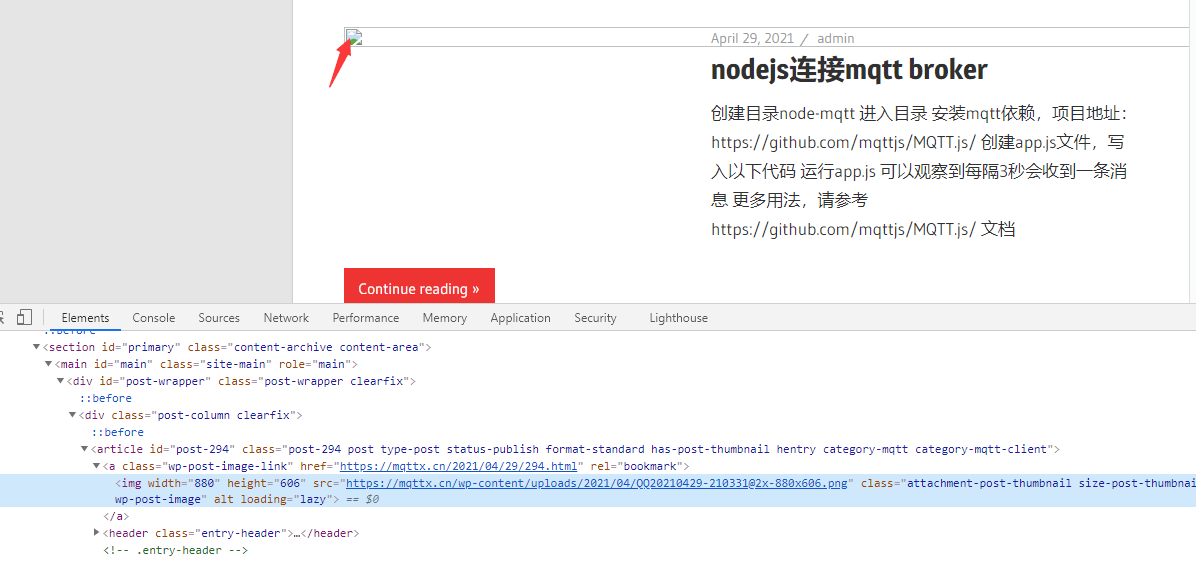
右键单击这个不显示的图片,查看图片的链接
当你将鼠标移动到这个链接是,将显示图片的信息,: 背景色变化的这一行为该图片

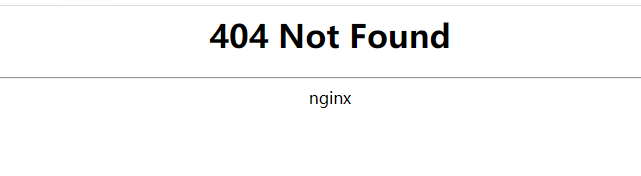
双击在新标签页打开该链接,弹出404


所以就简单了,该图片404,我们查看下404的状态码含义:

简单理解就是,该图片无法显示,需要重新上传或者调整服务器设置项。
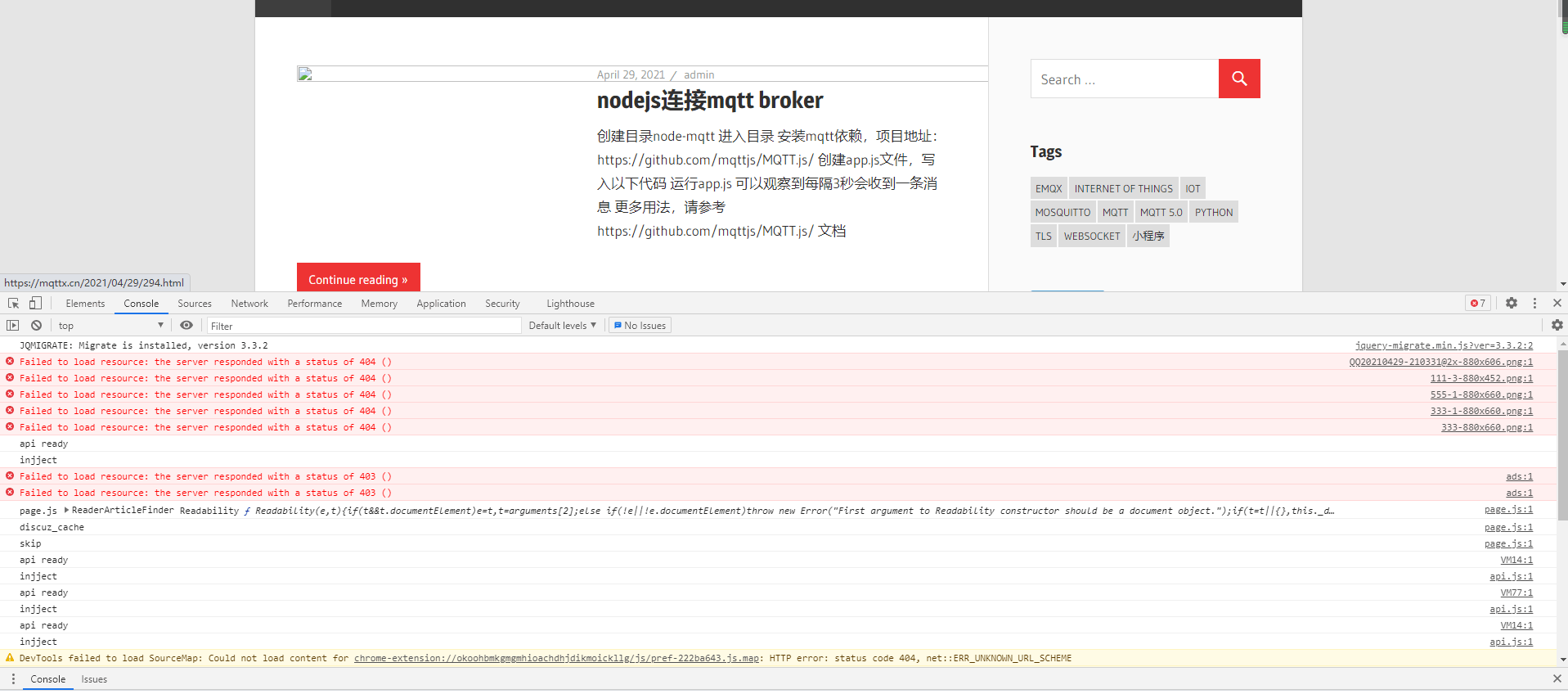
在网页任意位置鼠标右键-点击检查,将弹出控制台,找到下图的console选项

这里是整体的面板,绝大多数的开发者工具都是如此,这里将列出所有的错误,如果上一步我们是一个个单点定位,那么这里,就是看整体的错误输出。
从上图,我们可以看到,上面的大部分x号错误都是404,403,x号错误代表需要尽快修复,当看到这些错误的时候,你应该知道,404错误代表资源没找到,也许:是你的文件被删除了,或者你修改了服务器的路径【比如伪静态没调整。】
当你不知道这个错误码的意思的时候,直接百度下即可找到,根据错误码的提示,去处理问题。
鼠标悬停在console面板下方右侧的那些文件上时,将会弹出该文件的具体路径,然后去你的服务器后台上看下,看是否有该文件。
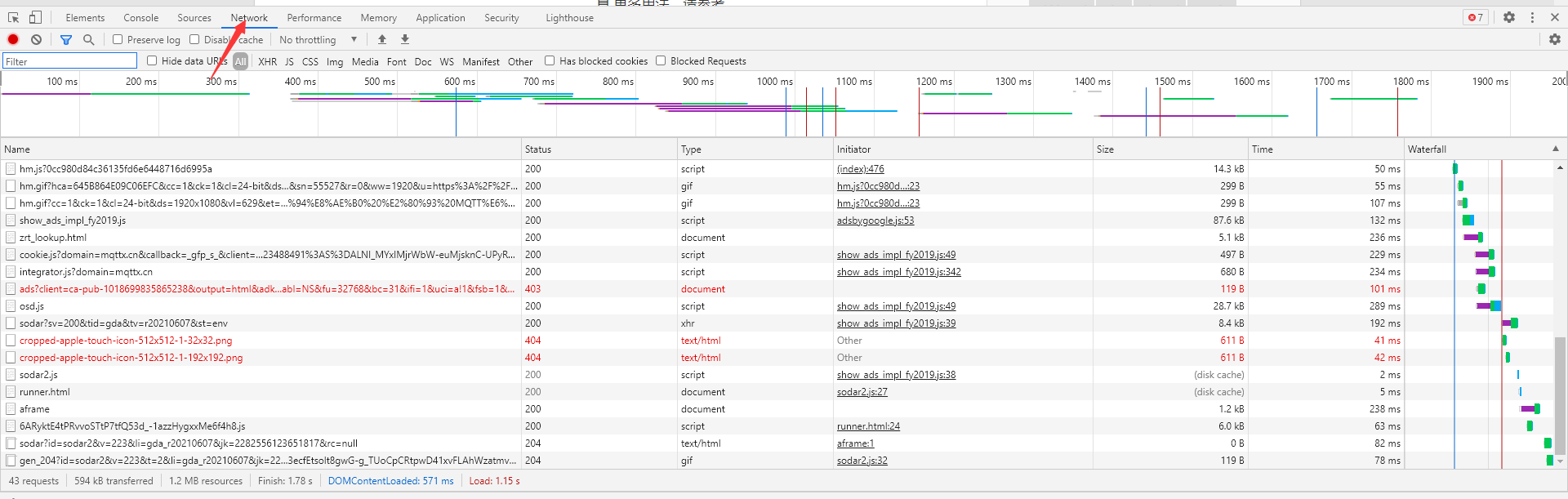
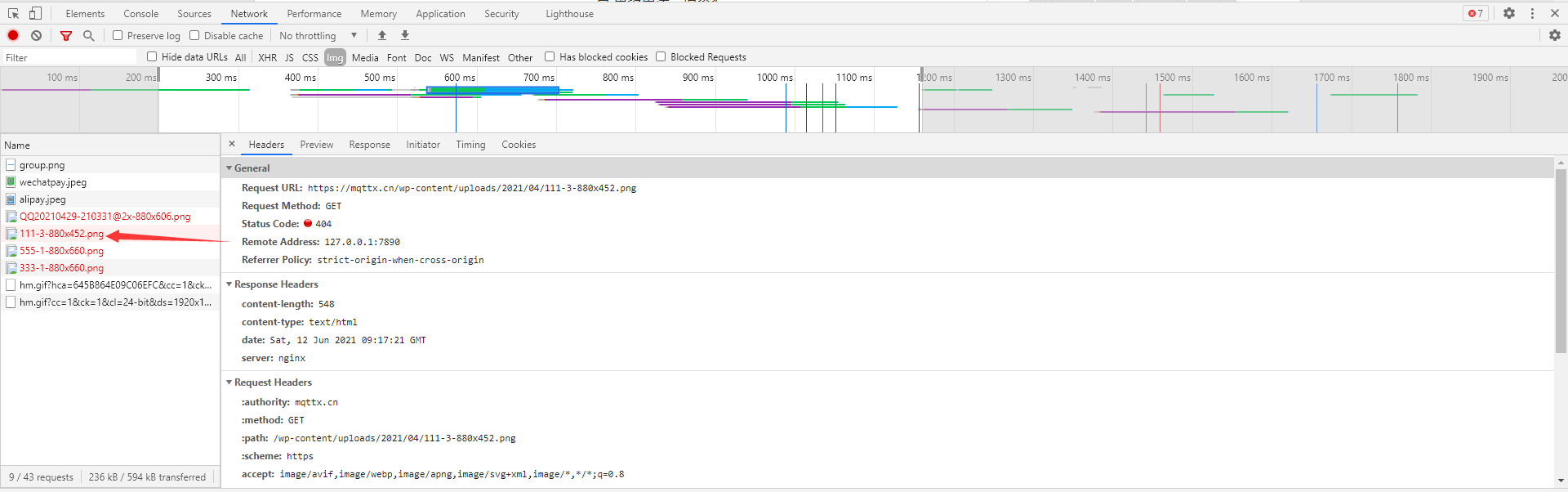
除了上面那两个,Network选项能让你直观的看到哪些东西在影响你网页的性能,也可以看到报错。

在这里,找出拖慢你网站速度的那个文件【可能是图片,也可能某些css,js脚本】来着重进行优化。
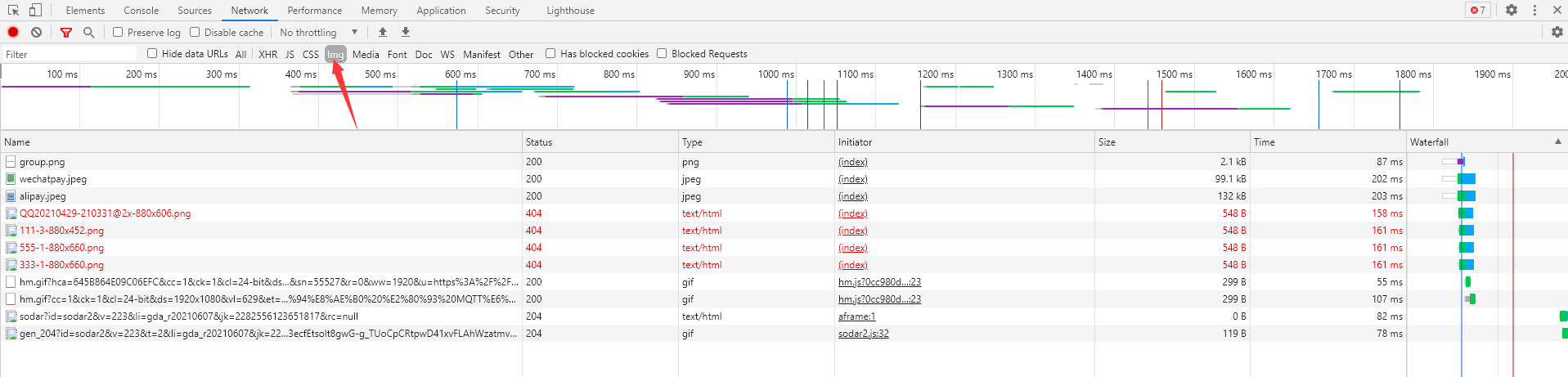
选中这里的小选项,将单独删选对应的文件:

我们单击这个404状态码的图片,可以看到更详细的信息:

对于之后分析其他错误,排查不出问题时,可以在这里找更多影响因素。都将很详细的显示出来。在日常中,如果不会处理这个报错,那么将这些你找到的异常发给其他人,将有助于快速解决问题。
本文链接:http://78moban.cn/post/14396.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!