chevereto图床是一个拥有开源免费的图床【开源版】以及付费高级版的图床程序。
其简单方便地设置受到很多人地喜爱。
目前该图床有优惠,买一送一,购买V3版本送V4版本一年,【不推荐,一般基础开源版都够用了。】

我们这次主要来理解下它API意思。
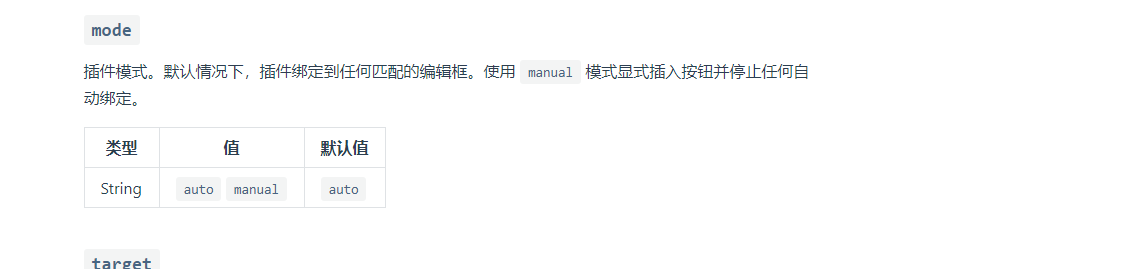
这里是chevereto图床地插件文档,可以看到有很多地可定制选项。但是网络上可供参考地文件很少。

本次我们主要想实现这样一个结果:
访客在网站上发布文章时,可以直接点击按钮进行图片的黏贴上传至chevereto图床,从而节省服务器空间。(ps:后面发现,更多的可能时自己发文章,因此本站去掉了该功能,此文供有需要的人阅读。)
具体的实现结果如下:
操作方法如下:
首先在主题footer.php下添加该整合代码:
<!--图床上传--> <div id="editor"> <button data-chevereto-pup-trigger data-target="#editor"> <span class="b2font">上传图片</span></button></div> <script async src="//img.waoww.com/sdk/pup.js" data-url="https://img.waoww.com/upload" data-mode="manual" data-auto-insert="0" data-fit-editor="0"></script>
然后外观-自定义-额外css里面添加适配样式:
#editor{
position:fixed;
bottom:160px;
left:10px;
}
#editor > button{
position:fixed;
background-color:#0084ff;
}
#editor > button>span{
writing-mode: vertical-rl;
height:80px;
}
@media screen and (max-width:770px){
#editor{
display:none;
}并没有做复杂的样式修改。进行了基本的适配,宽度小于770px这个分辨率的屏幕直接舍弃了该按钮【同主题右下角的侧边工具一样】
相对于傻傻的chevereto自带提供的js,这里进行了部分的自定义。添加了这几项:
data-mode="manual" data-auto-insert="0" data-fit-editor="0"
对比chevereto文档:

使用data-mode来调用该参数,data-mode=”manual”来将其停止绑定编辑器。
其他几项,都可以参考API文档来进行自己的调整。
本文链接:http://78moban.cn/post/14398.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!