大部分技术型博客都有使用代码高亮,以便于访客能过更好的看清所写的代码,但往往很多时候,所使用的代码高亮插件总是与主题、插件冲突,本站之前也使用过代码高亮插件,发现其在前端的编辑器上不兼容,会报错。因此,寻觅之下,发现了prism.js这个代码高亮的实现方法。
本期将在WordPress实现该操作,需要实现的功能为:在需要代码高亮的时候,它亮,不需要的时候不加载。prism.js本身支持多平台,并不局限与WordPress,理论上,它支持所有程序。
Prism实现的原理是通过css实现样式的修正以及通过JS来实现功能,因此任何支持js,css的平台都可以使用prism来实现代码高亮。
同时需要注意的是,prism所使用的js和css都是根据自己需要定制的,不会产生多余的代码,这使得其文件大小大多只有几KB,完全不会对网络造成影响。
Prism的操作很简单,总结来说就是:下载所需的js,css文件,然后将其引入wordpress即可。
前往:https://prismjs.com/download.html

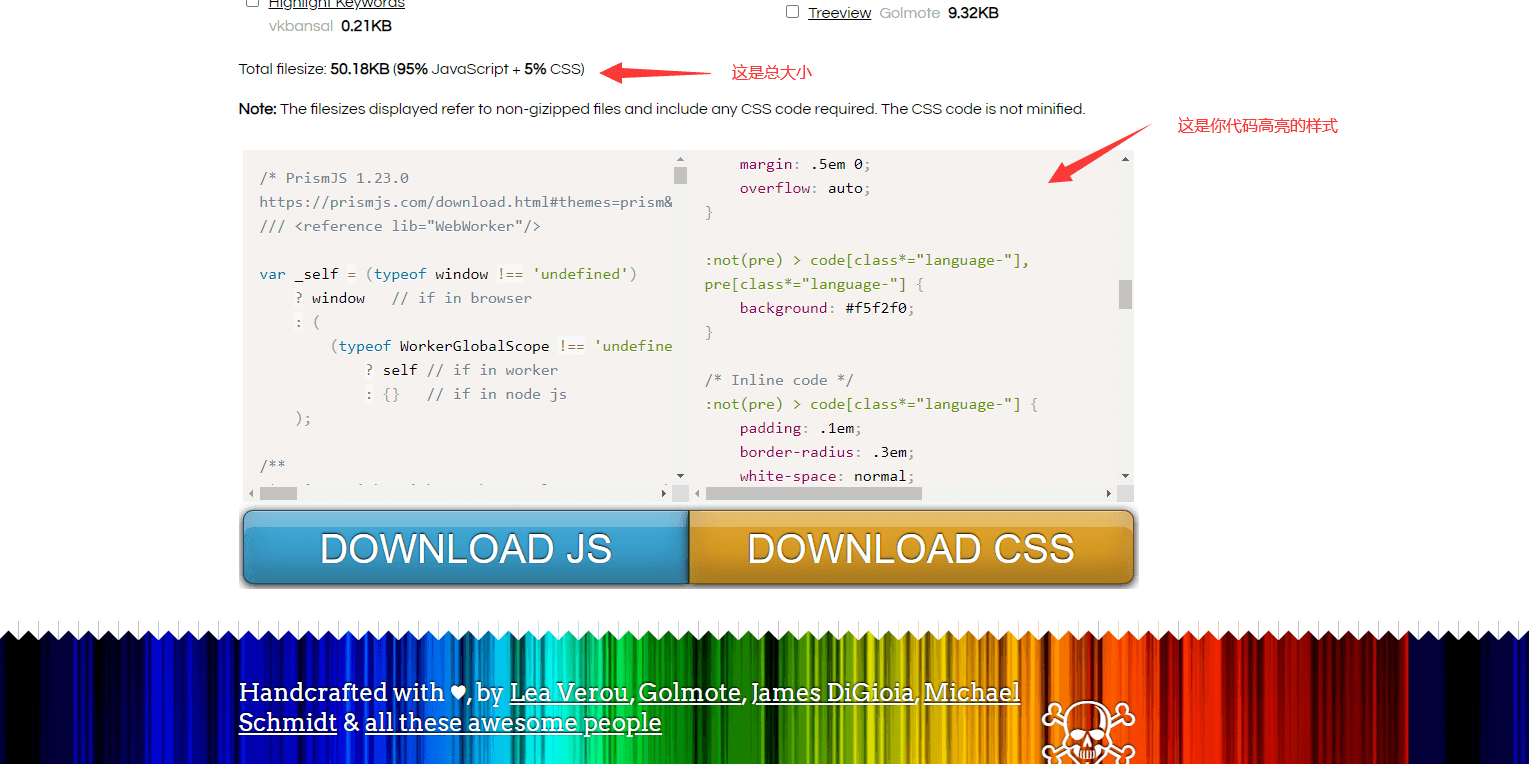
如图,你可以在右侧点选你想要的代码高亮颜色,总共有8种可以选,点击选中之后,你可以滑动屏幕到最下面,看到你所选择的外观样式。

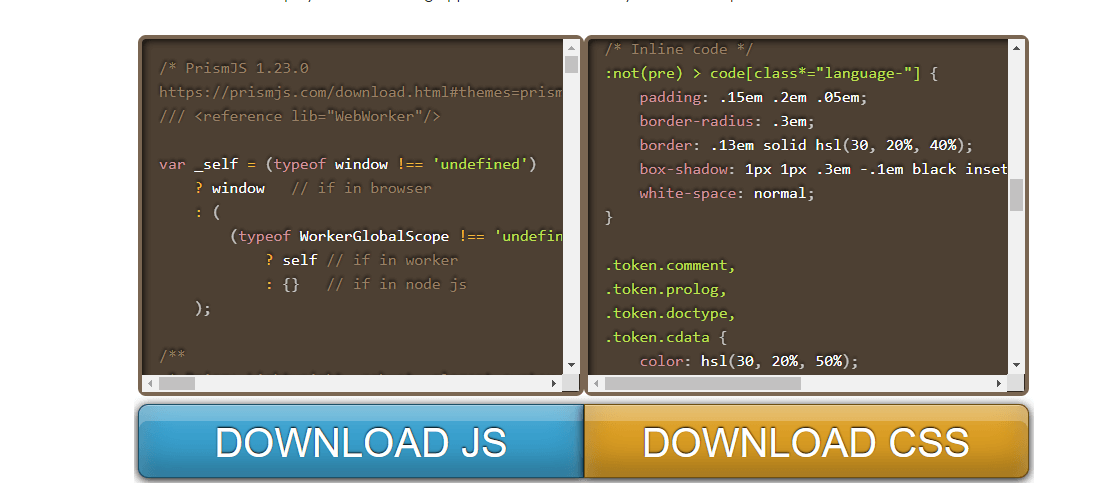
通常来说,代码高亮最受欢迎的是黑色,看个人喜欢选择:

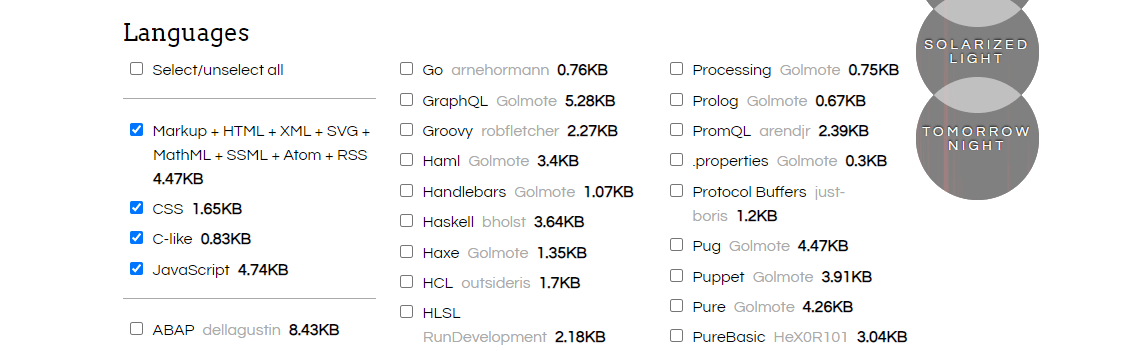
在这里,prism默认为你选中的只有:

但你可以勾选更多,需要什么勾选什么即可。比如php,Java,Go等等,如果觉得没有你需要的语言,你可以滑动到最开始地方,找到这个选项:

将会出现所有prism支持的语言类型。
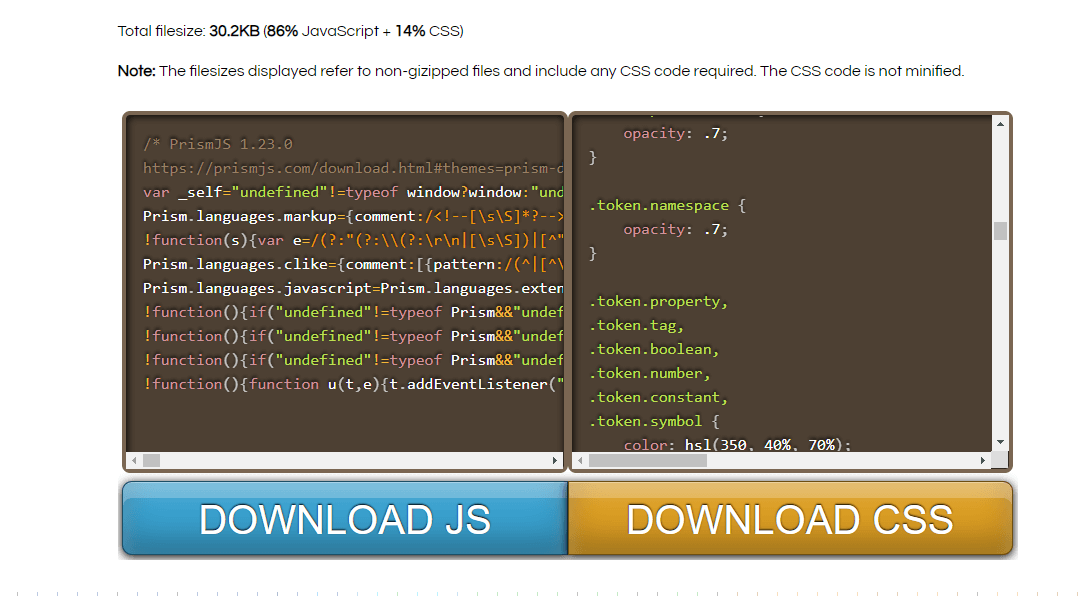
大部分情况下,我们都是选择Minified version【缩小版】,功能上并无差异。
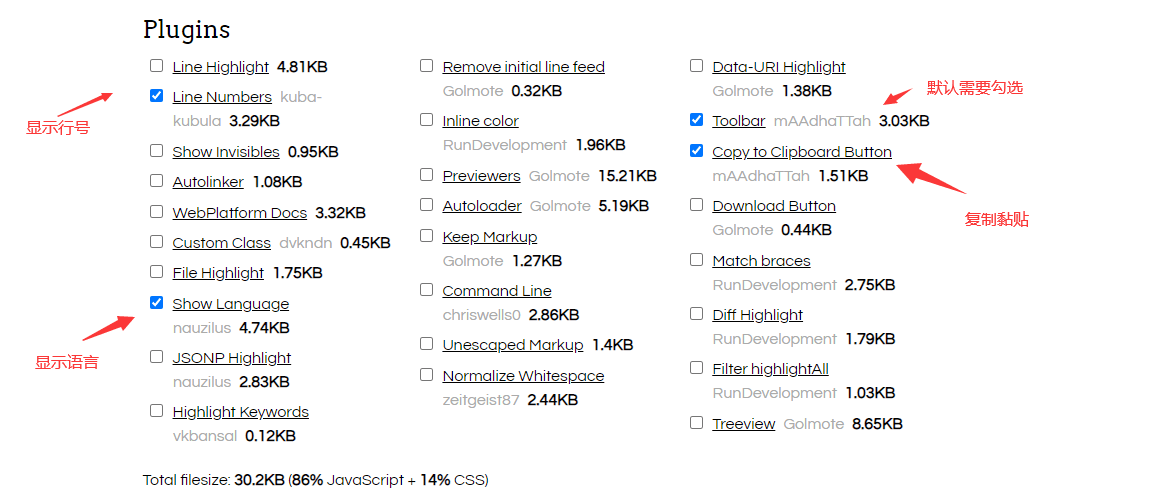
这里有许许多多的各种功能可以添加进你显示的代码上,比如,一键复制黏贴你的代码、高亮你代码中的关键词、显示行号、显示下划线等等。

注意:平台是英文的,浏览器自动翻译也许不准确,下图做了一些所使用多的功能注释。

选择完我们需要的功能和样式后,我们就可以将这些样式文件下载了。准备进行引入。

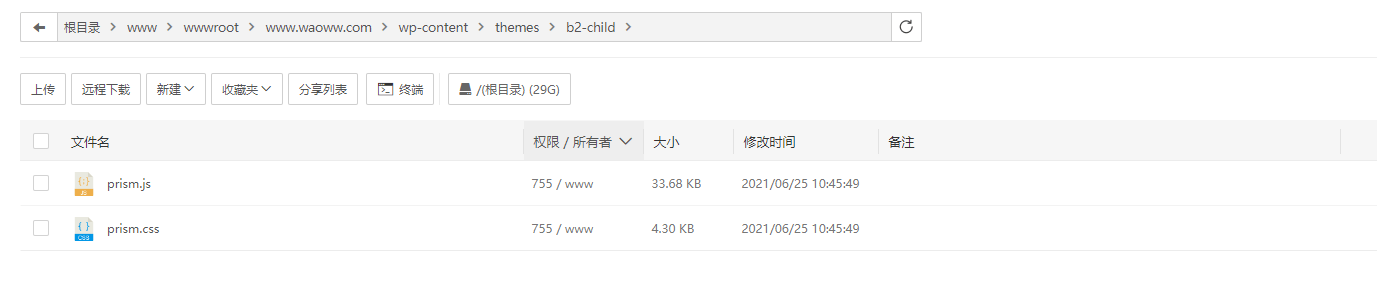
使用了子主题的,上传到子主题目录即可。没有使用子主题的,上传到使用的主题目录下即可

上传完成后,我们还需要在子主题/主题的function.php中写上引入代码,这里有两种方式。
两种显示效果,一种是全站都加载代码高亮,一种是只对有固定标签包括的代码进行代码高亮渲染。
方式1 在网站的每个页面都加载代码高亮:
<?php
// 添加代码高亮到WordPress上
function add_prism() {
// 注册 prism.css 文件
wp_register_style(
'prismCSS', // handle name for the style
get_stylesheet_directory_uri() . '/prism.css' // location of the prism.css file
);
//注册 prism.js 文件
wp_register_script(
'prismJS', // handle name for the script
get_stylesheet_directory_uri() . '/prism.js' // location of the prism.js file
);
// 将注册的样式和脚本文件编入查询
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
add_action('wp_enqueue_scripts', 'add_prism');方式2 仅在具有“代码”标签的文章上有条件地加载代码高亮
<?php
/**
* 这部分通常情况下不需要,仅在你子主题是空的的时候,需要该标签。
*/
// 添加代码高亮到WordPress上
function add_prism() {
//下面的“code”为你代码的包裹标签
if ( is_single() && has_tag( 'code' ) ) {
// 注册css样式
wp_register_style(
'prismCSS', // handle name for the style
get_stylesheet_directory_uri() . '/prism.css' // location of the prism.css file
);
// 注册js
wp_register_script(
'prismJS', // handle name for the script
get_stylesheet_directory_uri() . '/prism.js' // location of the prism.js file
);
// 编入查询
wp_enqueue_style('prismCSS');
wp_enqueue_script('prismJS');
}
}
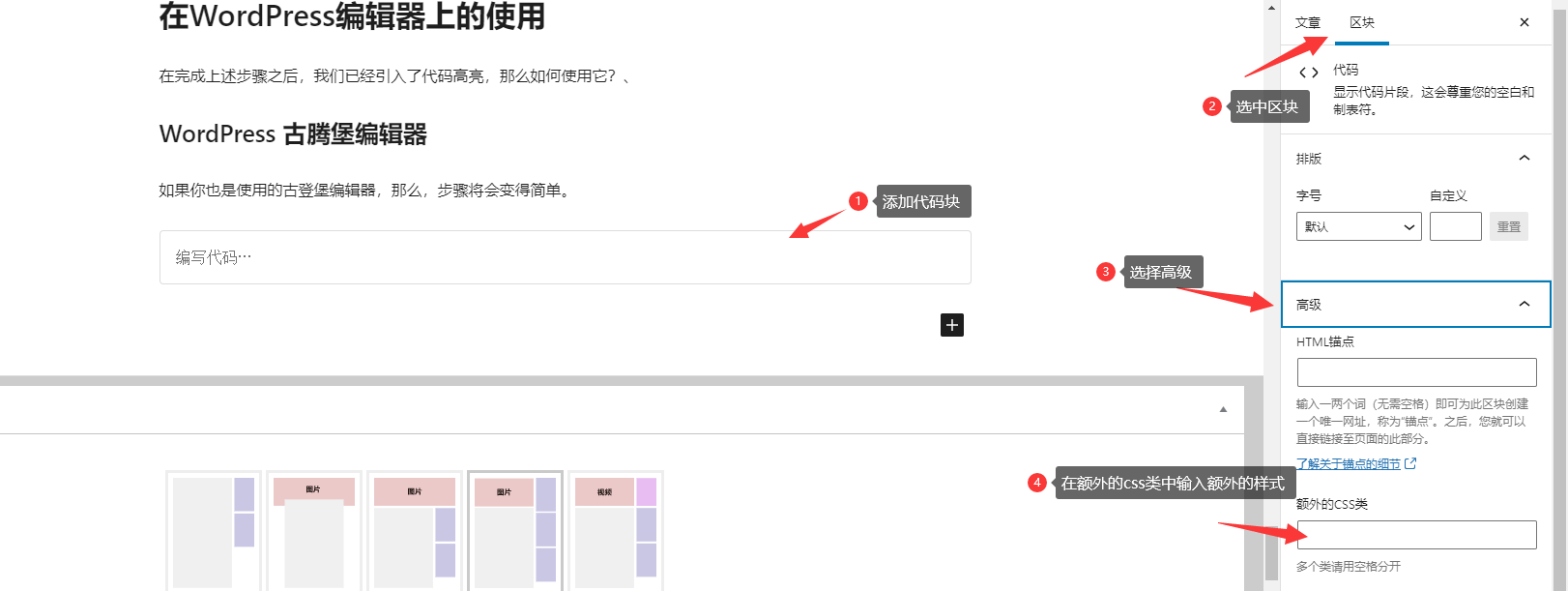
add_action('wp_enqueue_scripts', 'add_prism');在完成上述步骤之后,我们已经引入了代码高亮,那么如何使用它?、
如果你也是使用的古登堡编辑器,那么,步骤将会变得简单。

你只需要将你的css类添加到这里即可,注意需要使用固定的格式:language-你的代码语言
如果是 HTML 代码,您应该输入language-markup,如果是 JavaScript,您应该输入language-javascript,如果是 PHP,您应该输入language-php,依此类推。
使用经典编辑器需要手动写入相关代码,当你需要使用代码高亮时,你得切换到文本编辑模式:
然后手动输入标签及类名,以下是一个例子:
<pre><code class="language-javascript">
var myObject = {
property1: "something",
property2: 5,
property3: true
};
</code></pre>可以看到,并不是很方便。所以我们可以使用某种方法将它做成快捷键。如下:
function lerm_add_quicktags() {
if ( wp_script_is( 'quicktags' ) ) {
?>
<script type = 'text/javascript'>
QTags.addButton('language_php','php代码高亮','<pre><code class="language-php">','</code></pre>');
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'lerm_add_quicktags' );
// 上述代码中,其中,四个参数中第一个表示标签的ID,第二个表示显示的名称,第三个表示点击一下输入标签,第四个表示,点击第二下关闭标签。按着这种格式,可以根据需要增加更多标签。《完》
本文链接:http://78moban.cn/post/14411.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!