由于FODI网盘官方部署过程中,获取Refresh token经常出现问题。故此我采用了Onemanage项目来中转获取。同时,由于FODI是使用的开发者自己的Client ID和Secret,我们需要将其更改为自己的Client ID密钥以便满足Onedriver开发者续订要求。
Onedriver账号,此次用到的账号为E5开发者Onedriver账号
Cloudflare账号
FODI项目https://github.com/vcheckzen/FODI
可选(FODI前端部署)
Onemanage项目https://github.com/qkqpttgf/OneManager-php
Heroku账号(不支持QQ邮箱)https://dashboard.heroku.com/login
Gamernotitle: Onedrive分享型网盘搭建 – FODI
搭建建议及注意事项:
E5开发者账号的注册是免费的,地址:点这里https://developer.microsoft.com/zh-cn/microsoft-365/dev-program
本次使用的是E5子账号,需要事先开放全局授权:具体授权协议参考:file read, file read all, file write all, offline access, site.readwrite all
需要能够连接github
Fast OneDrive Index / FODI,无需服务器的 OneDrive 快速列表程序

DEMO https://logi.im/fodi.html
接近秒速列表
指定展示路径
特定文件夹加密
无需服务器免费部署
基本文本、图片、音视频和 Office 三件套预览
功能简单,界面简陋
不支持巨硬家的 IE 和 UWP 版 EDGE 浏览器
可能不支持包含千级数量以上文件的文件夹展示
此次我们的是非开发者提供的搭建教程,首先,我们将跟随onemanager项目一起直至获取到refresh token.
如图,进入Onemanage项目地址,点击这个按钮(你也可以直接点击这里https://signup.heroku.com/deploy?redirect-url=https%3A%2F%2Fdashboard.heroku.com%2Fnew%3Ftemplate%3Dhttps%253A%252F%252Fgithub.com%252Fqkqpttgf%252FOneManager-php):

然后登入heroku,如果没有heroku账号的,请先注册一个账号。接着下一步:

在“App name”填写您的应用名称,“Choose a region”选择一个服务区域选择“United States”。 注意:“App name”填写的应用名称就是您次域名.herokuapp.com的前缀,名称必须以小写字母开头

完成后,然后将此项目部署后进行安装,会要求输入heroku的api和管理员密码。你可以直接点击页面的链接去创建一个即可。
安装完成后选择左上角的登陆➠管理➠设置,添加OneDrive盘。

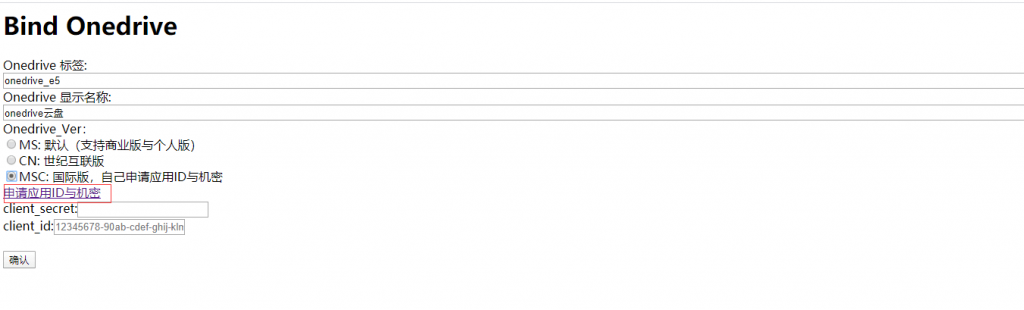
直接添加即可,这里,我们注册的E5开发者账号是国际版,故此我们需要选择国际版


选择好之后,点击上面的申请应用ID和机密。或者这里直接注册应用https://login.microsoftonline.com/organizations/oauth2/v2.0/authorize?redirect_uri=https%3A%2F%2Fportal.azure.com%2Fsignin%2Findex%2F&response_type=code%20id_token&scope=https%3A%2F%2Fmanagement.core.windows.net%2F%2Fuser_impersonation%20openid%20email%20profile&state=OpenIdConnect.AuthenticationProperties%3DKSwpopTdi3fo6Wy1lLK7wBmVnSkZYQbbdJW1sZKKdHhARtDdOmCf06cZ8zUMj1-JkiHt-OOK5HqGDr_5w42Y6pEXmmjFuEu7bLspvcqZwZ3qQRX108NTQcuWMiVgdnRI836fL73rOkjGicIiexTgzQ-ndlSiBKxLkXIysVNgMgNBZtec7RvxGkaPRE7C2z8fqqFs-tdH1lcvhjb2KBPnG3NCRDanoWQFvculvxMdqaCGKIKdX91YTKIMaLaGjAw94oyqbDCObuGLzeeyIQ-NIzxx00t97ZKigURJKX6Nyjmokh18qegO0aqrQcvFhcm8up-ubkf0MgvVoOpUpJP3pIKuu3sDTWzht6ZCPyG8VCMF0gCtma49Wx0m0miyH-wrlR5VYGEDtFI9o22YFcb6fw&response_mode=form_post&nonce=637890841261816639.NTg0YzFkYWQtZGE5Yi00NDhjLTk1ZTMtMTI1OTAwMjBhNTVlOWIyMmM2NTgtNzhjNS00Y2I2LWI1MmYtZDlhZjU4ODE4OTY5&client_id=c44b4083-3bb0-49c1-b47d-974e53cbdf3c&site_id=501430&client-request-id=eb15cf2f-a10f-462f-8ac9-8e51781b7ebe&x-client-SKU=ID_NET472&x-client-ver=6.16.0.0
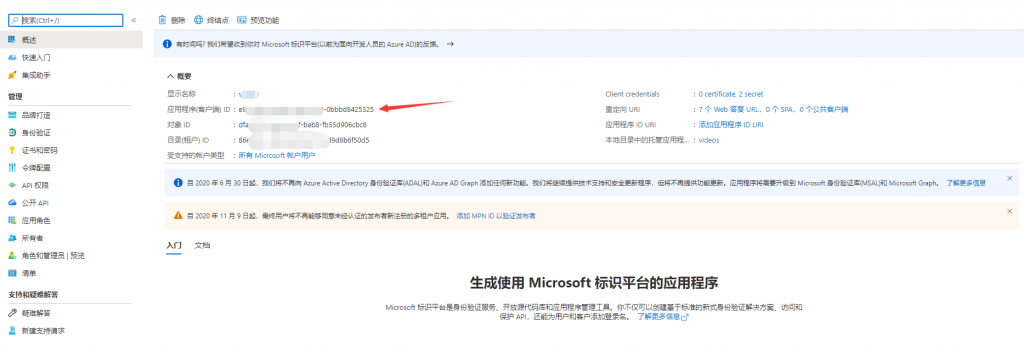
记住自己的应用ID和密钥。
ID:

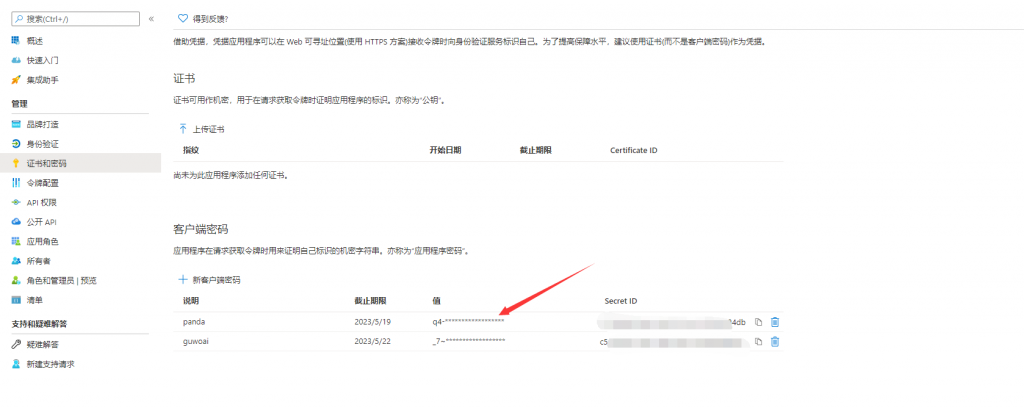
Secret:

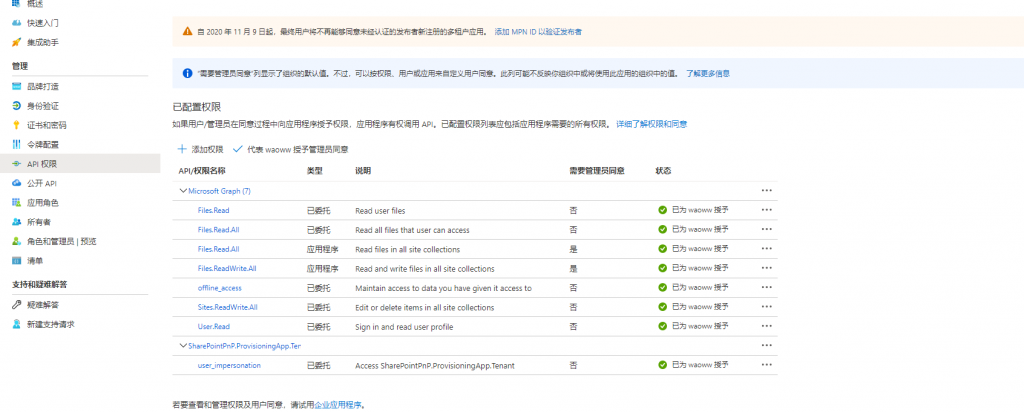
注册完成后还需要开放API权限,这一步很多人忘记,导致后面出问题。这里的权限我开放了许多,如果你最小原则导致失败了,可以照着我的设置填写。

PS:很多人后面关闭了这个界面之后,不知道怎么进来。
这里提下进入地址:
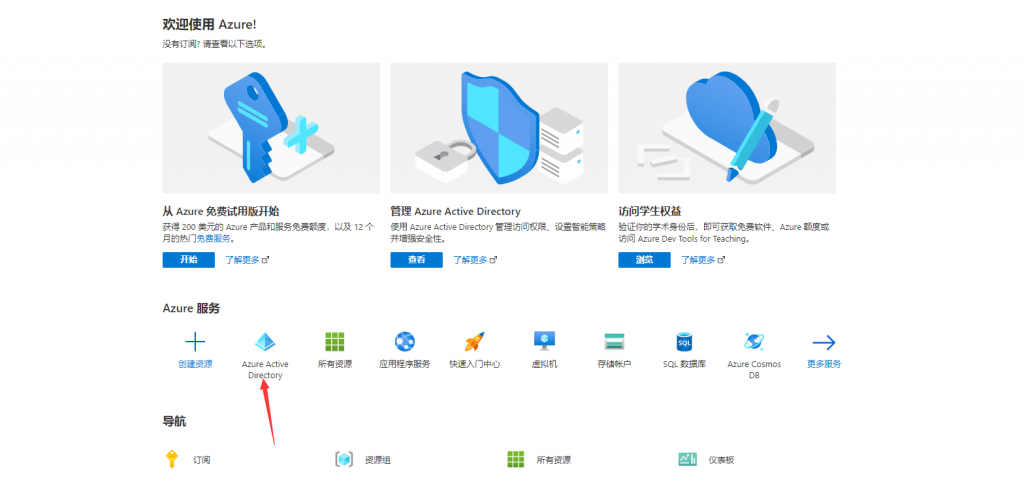
这里地址是你主页的地址:https://portal.azure.com/,进去后,你得到这样一个页面:

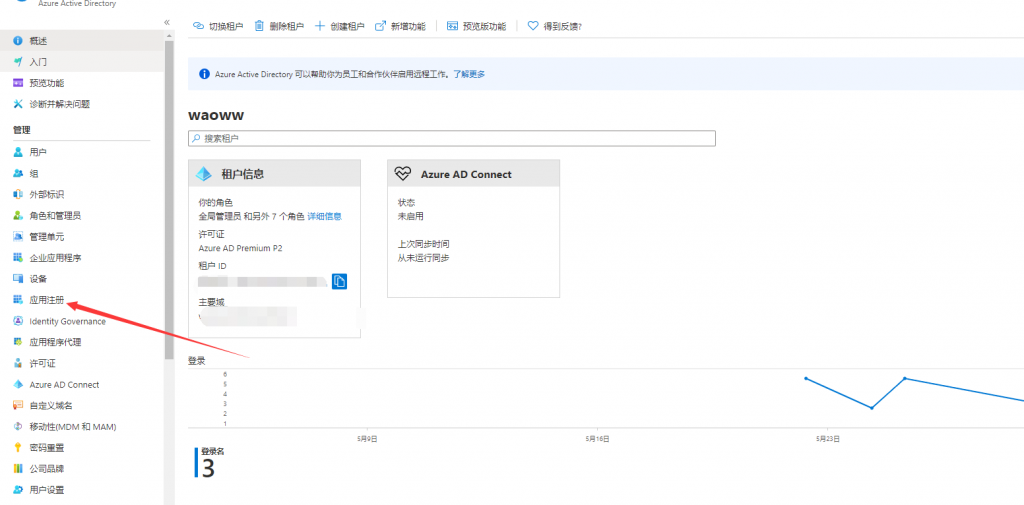
大部分时候,我们用到的是应用注册这个东西,这个地方在这里:

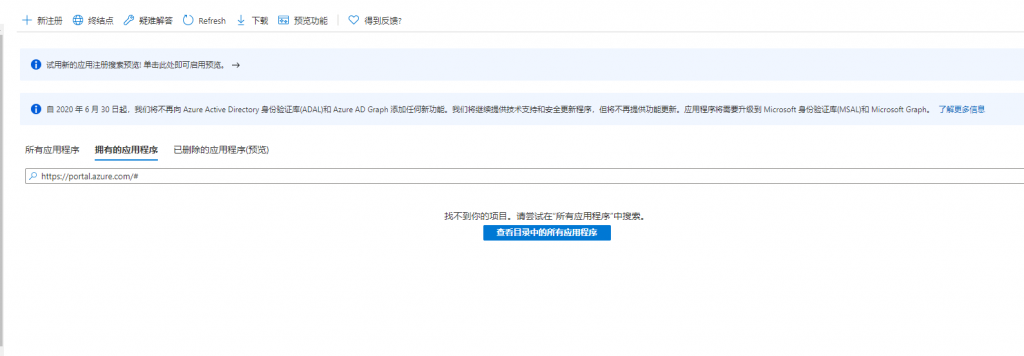
进来之后,是这样的,再点击这里:

就可以看到了。
回到正题,假设你注册好了,并且获得了ID和secret,那么填写在Onemanger的相对位置。
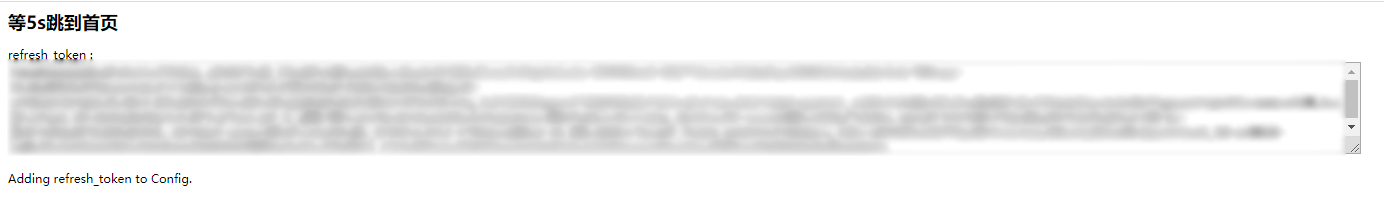
将会跳入Microsoft的登录界面,成功登录之后。如果一切正常,将会返回一个refresh token:

我们复制保存好这个refresh token.
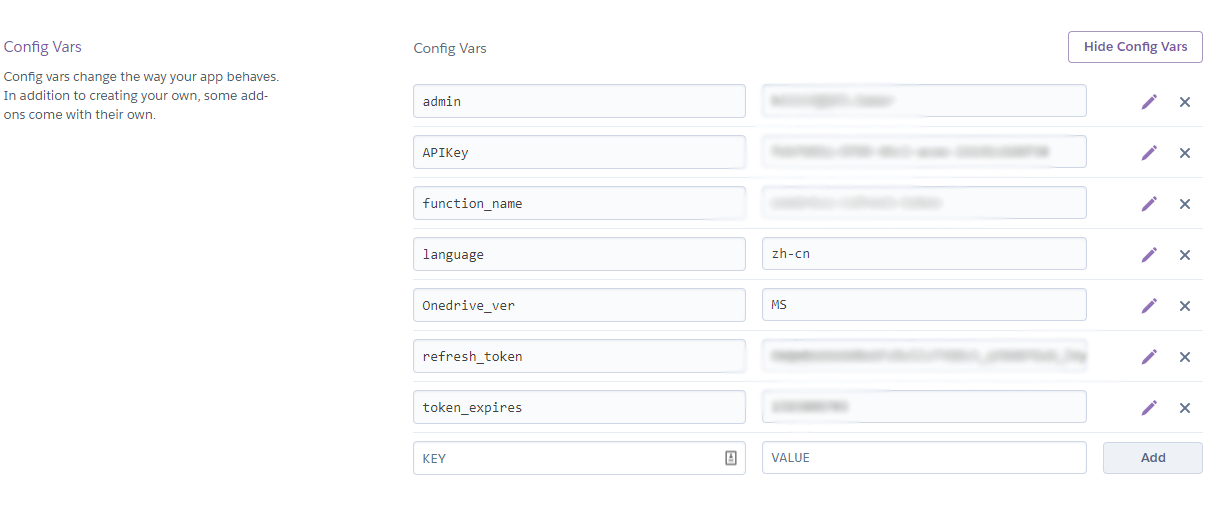
ps: 如果你没有及时复制你自己的refresh_token,你也可以到你自己heroku项目的变量下复制:

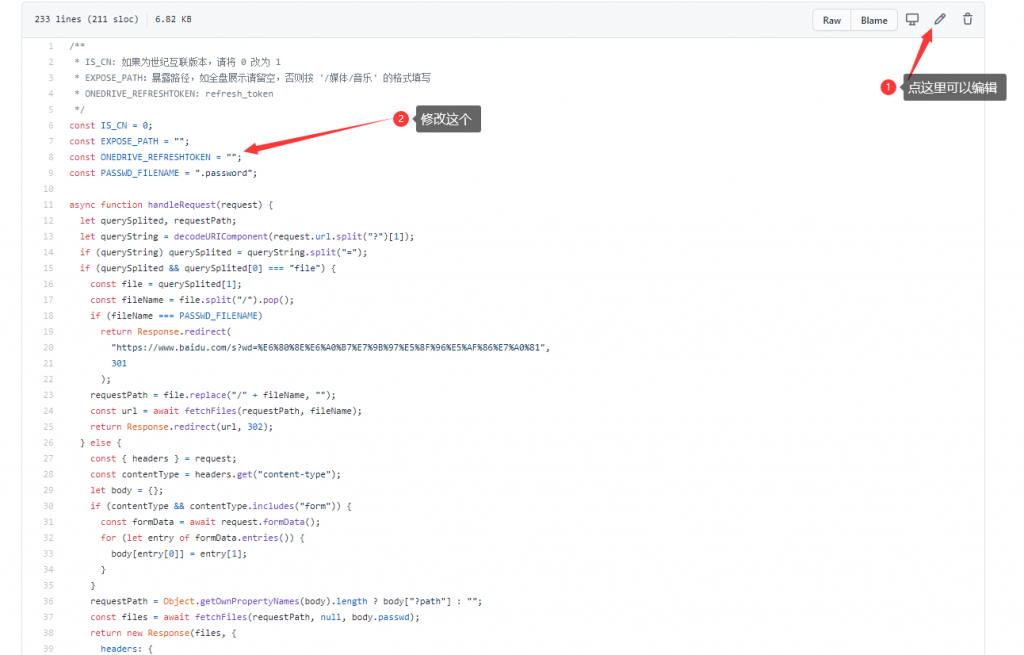
接着我们返回FODI,将自己的refresh_token放在官方给的模板的对应位置,如图:
依次点击back-end-cf —>index.js

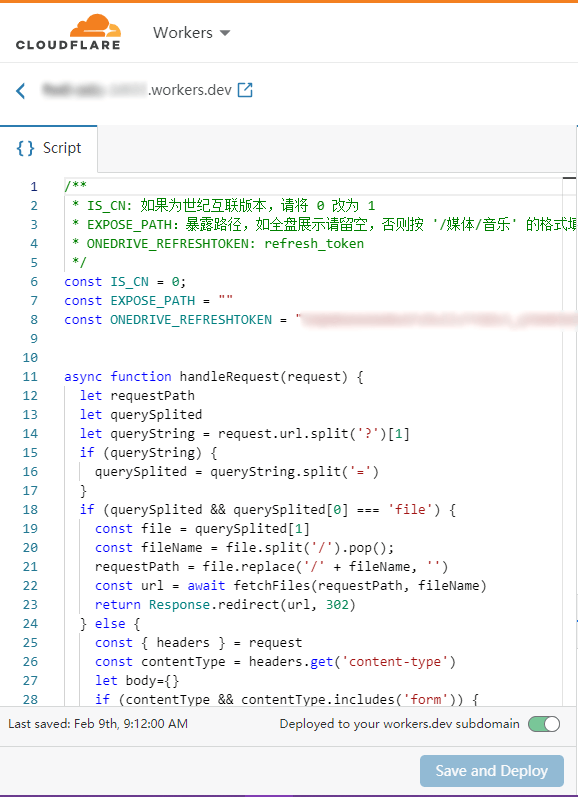
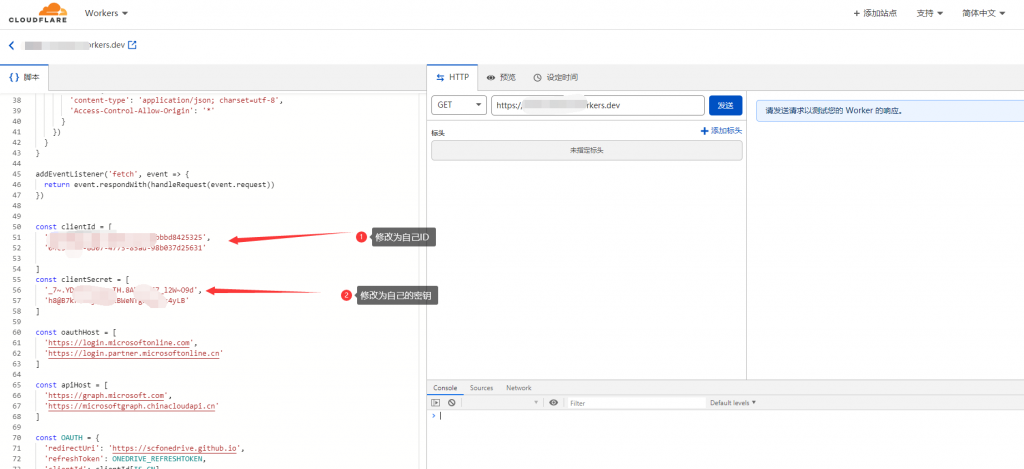
然后将复制下来的代码黏贴到Cloudflare worker里面【选择免费版就够用了】:

ps:大部分网上教程到这里就结束了,但是我们需要改成自己的ID和密钥。还需要修改一下:

然后保存并部署即可。到这一步,你的FODI已经部署完成。
ps:由于你没有部署前端,故此,你无法通过worker的那个链接访问你的FODI网盘。一般情况下我们也不需要那个。
你的文件上传可以通过OneDrive直接上传,而下载地址则是:你的worker地址+?file=+你在OneDrive的文件夹名称/文件名,如:https://xxx.workers.dev/?file=你OneDrive的文件夹名称/你的文件/
如果你需要列出前端,则将前端文件(位置在这里:FODI/front-end/index.html 地址:https://github.com/vcheckzen/FODI/tree/master/front-end)修改一下站点标题,和SCF那个链接为你worker的地址

修改完成后,将这个index.html文件,下载下来,放在任意服务器即可。即:
建一个网站,网站的文件就是这个index.html即可。
到此全部结束。
然后,在搭建结束之后,有个问题,就是,会出现跨域请求错误。
不清楚这是个别情况,还是整体都有。
具体表现在:
引用的时候,出现了跨域错误。即,当我网站上其他站点程序直接调用这个直链时,控制台提示这个问题:
Access to XMLHttpRequest at ‘worker 转换的静态文件地址 ‘ from origin ‘ 请求域名地址 ‘ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
一番思索无果,有懂得的大佬,可以解答下。
后续解决的话更新填坑。
本文链接:http://78moban.cn/post/14422.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!