ECSHOP系统用户中心我的订单中不能显示收货人及商品缩略图图,没有这个非常不方便。好在ECSHOP是开源的,通过以下方法可以实现:
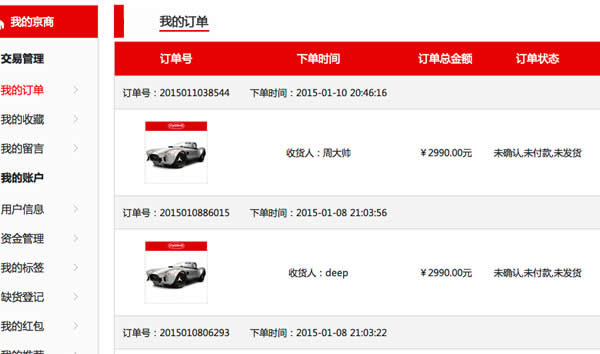
实现效果如下图所示:

第一步:
打开 includes/lib_transaction.php 文件,
查找:
$sql = "SELECT order_id, order_sn, order_status, shipping_status, pay_status, add_time, " .
替换为:
$sql = "SELECT order_id, order_sn, order_status, shipping_status,consignee, pay_status, add_time, " .
继续查找:
$row['order_status'] = $GLOBALS['_LANG']['os'][$row['order_status']] . ',' . $GLOBALS['_LANG']['ps'][$row['pay_status']] . ',' . $GLOBALS['_LANG']['ss'][$row['shipping_status']];
在这行代码下面新建一行添加以下代码:
$row['goods_name'] =$GLOBALS['db'] ->getOne("select goods_name from". $GLOBALS['ecs']->table("goods").
"where goods_id =(select min(goods_id) from". $GLOBALS['ecs']->table("order_goods").
"where order_id=".$row['order_id'].")"); $row['goods_id'] =$GLOBALS['db'] ->getOne("select goods_id from". $GLOBALS['ecs']->table("goods").
"where goods_id =(select min(goods_id) from". $GLOBALS['ecs']->table("order_goods").
"where order_id=".$row['order_id'].")"); $row['goods_thumb'] =$GLOBALS['db'] ->getOne("select goods_thumb from". $GLOBALS['ecs']->table("goods").
"where goods_id =(select min(goods_id) from". $GLOBALS['ecs']->table("order_goods").
"where order_id=".$row['order_id'].")");
再继续查找:
$arr[] = array('order_id' => $row['order_id'],
在下面新建一行添加以下代码:
'pay_status' => $row['pay_status'],
再继续查找:
'handler' => $row['handler']);
替换成:
'handler' => $row['handler'],
'goods_name' => $row['goods_name'],
'goods_thumb' => $row['goods_thumb'],
'goods_id' => $row['goods_id'],
'consignee' => $row['consignee']
);
第二步:
打开我的订单模板文件:
查找:
<td bgcolor="#ffffff">{$lang.order_addtime}</td>
在上面新建一行增加以下代码:
<td bgcolor="#ffffff">订单图片</td><td bgcolor="#ffffff">收货人</td>
再查找代码:
<td align="center" bgcolor="#ffffff">{$item.order_time}</td>
再上面新建一行增加以下代码:
<td align="center" bgcolor="#ffffff"><a href="user.php?act=order_detail&order_id={$item.order_id}"><img src="{$item.goods_thumb}" width="50" border="0"/></a></td>
<td align="center" bgcolor="#ffffff">{$item.consignee}</td>
这样就OK了,当然第二步你也可以不用按照这个来,自己随意在想要显示的位置,使用以下代码调用就行:
商品缩略图图:
{$item.goods_thumb}
收货人:{$item.consignee}
这2个加到订单列表,你要显示位置中去,大功告成
本文链接:http://78moban.cn/post/3896.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!