zblog菜单带上图标会好看很多,本文主要也是讲下如何在模板中加入图标:
首先,我仿这个模板,用的是“Font Awesome”家的图标字体,丰富、简单、好处多多!
使用方法:
举例:
调用代码:<i class="fa fa-search"></i>
详细说明:上述代码中,红色的search是可以改变的,不同图标有不同的英文字母。如果把红色的search改为qq会发生什么呢?
<i class="fa fa-qq"></i>此时这段代码代表的qq图标是:<i class="fa fa-weixin"></i>此时这段代码代表的微信图标是:
简单吧!
那么对应关系哪里找呢? 当然是去 “Font Awesome”找了,国内网址 -> http://fontawesome.dashgame.com/

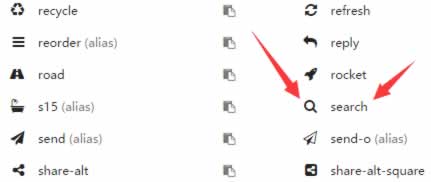
看到了吗?内有大量图标,图标右侧对应的是需要改变的英文,需要使用图标,只需要改变<i class="fa fa-search"></i>中的红色字母部分。
以下只针对zbog模板说明:
具体到zblog模板,菜单应该如何加图标呢?
第一步:
后台 - 主题配置 - 导航菜单中设置好菜单,先不要管图标的问题,先设置好菜单。
第二部:
前台菜单满意后,复制网页中的菜单代码,粘贴到 主题配置 - 导航菜单 - DIY导航菜单代码中,保存,此时利用DIY代码一样可以实现菜单效果。
第三步:
为菜单加图标,比如DIY代码中,菜单为:<li><a href="#">天下美食</a></li>,如果要为天下美食前加入搜索图标,那么就应该是:
<li><a href="#"><i class="fa fa-search"></i>天下美食</a></li> 红色部分为添加的图标
如果在天下美食前加入qq图标,那就是:<li><a href="#"><i class="fa fa-qq"></i>天下美食</a></li>
保存!
第四步:完!
本文链接:http://78moban.cn/post/4639.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!