这个东西是过年期间美化向日葵那个站搞的成果。有人喜欢要我贴个教程。其实有一点点复杂但是搞清楚了也很简单实现。主要是要有一点点基础。那么既然有人需要,还是贴一个教程吧。看不懂的话就去学习。或者加群交流。
首先完成后的效果如下:(其一样式)

大体有三块组成,上边文字调用后台设置的字段。下边的文章路径调用主题默认附带。右边集成一个百度收录。
参照下原版就很好明白:
当然抓住方法就可以无限拓展,所以我连夜写了N种外观。如下:

效果演示:
查看截图:

正文开始:
首先秉承无私开源精神,贴上上边样式的代码:
/*迷幻紫*/
#zm_mhz{
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(190, 196, 252), -6px 0 12px -5px rgb(189, 196, 252);
background-color: #8EC5FC;
background-image: linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%);
background-image: -webkit-linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%);
}
/*西瓜红*/
#zm_xgh{
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(255, 176, 172), -6px 0 12px -5px rgb(255, 161, 174);
background-color: #ff9a8b66;
background-image: linear-gradient(220deg,#FF9A8B 0%,#ff6a8838 55%,#FF99AC 100%);
background-image: -webkit-linear-gradient(220deg,#ff9a8b7a 0%,#ff6a88ab 55%,#ff99ac82 100%);
}
/*华为P30 天空之境*/
#zm_tkzj {
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243);
background-color: #FFDEE9;
background-image: linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%);
background-image: -webkit-linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%);
}
/*小宇宙*/
#zm_xyz {
color: #eeeeee;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(12, 85, 141), -6px 0 12px -5px rgba(10, 58, 93, 0);
background-image: radial-gradient( circle 263px at 100.2% 3%, rgba(12,85,141,1) 31.1%, rgba(205,181,93,1) 36.4%, rgba(244,102,90,1) 50.9%, rgba(199,206,187,1) 60.7%, rgba(249,140,69,1) 72.5%, rgba(12,73,116,1) 72.6% );
}
/*橄榄绿*/
#zm_gll {
color: #eeeeee;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(68, 110, 92), -6px 0 12px -5px rgb(204, 212, 163);
background-image: linear-gradient( 102deg, rgba(68,110,92,1) 17.4%, rgba(107,156,120,1) 49.3%, rgba(154,183,130,1) 83.4%, rgba(247,237,191,1) 110.3% );
}
/*小太阳*/
#zm_xty {
color: #ffffff;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px; */
box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243);
background-image: radial-gradient( circle farthest-corner at -8.9% 51.2%, rgba(255,124,0,1) 0%, rgba(255,124,0,1) 15.9%, rgba(255,163,77,1) 15.9%, rgba(255,163,77,1) 24.4%, rgba(19,30,37,1) 24.5%, rgba(19,30,37,1) 66% );
}
/*优雅紫*/
#zm_yyz {
color: #ffffff;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(175, 160, 208), -6px 0 12px -5px rgba(177, 161, 207, 0);
background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(95,117,227,1) 0%, rgba(188,167,205,1) 90% );
}
/*深邃黑*/
#zm_szh {
color: #c7c7c7;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 5px;*/
box-shadow: 6px 0 12px -5px rgb(155, 170, 185), -6px 0 12px -5px rgba(177, 161, 207, 0);
background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(0,0,0,1) 0%, rgba(64,64,64,1) 90.2% );
}
/*无边框*/
#zm_wbk {
color: #000000;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#zm_xyz a , #zm_gll a{
color: #eeeeee;
}
#zm_szh a{
color: #c7c7c7;
}
#zm_xty a, #zm_yyz a{
color: #ffffff;
}
/*移动端适配*/
@media (max-width:768px) {
.baidu_zmki_cx a {
float: right;
margin-top: 10px;
margin-right: 0px;
}
.content_zmki_bq {
line-height: 1.4;
font-size: 13px;
}
/*经典系列引用(公用于用文章内)*/
/*网站新增彩色警示文本框*/
/*彩色代码框样式开始*/
#sc_notice {
color: #7da33c;
background: #ecf2d6 url('https://a-oss.zmki.cn/img/sc_notice.png') -1px -1px no-repeat;
border: 1px solid #aac66d;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_warn {
color: #ad9948;
background: #fff4b9 url('https://a-oss.zmki.cn/img/sc_warn.png') -1px -1px no-repeat;
border: 1px solid #eac946;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_error {
color: #c66;
background: #ffecea url('https://a-oss.zmki.cn/img/sc_error.png') -1px -1px no-repeat;
border: 1px solid #ebb1b1;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_tips {
color: #777;
background: #eaeaea url('https://a-oss.zmki.cn/img/sc_tips.png') -1px -1px no-repeat;
border: 1px solid #ccc;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_blue {
color: #1ba1e2;
background: rgba(27, 161, 226, 0.26) url('https://a-oss.zmki.cn/img/sc_blue.png') -1px -1px no-repeat;
border: 1px solid #1ba1e2;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_black {
border-width: 1px 4px 4px 1px;
border-style: solid;
border-color: #3e3e3e;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_xuk {
border: 2px dashed rgb(41, 170, 227);
background-color: rgb(248, 247, 245);
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_lvb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #05B536;
background: #FFF;
}
#sc_redb {
margin: 10px 0; padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #ED0505;
background: #FFF;
}
#sc_organge {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #EC8006;
background: #FFF;
}
/*网站新增彩色警示文本框 结束*/
底部html结构
日主题文章结构目录/parts/content.php 用下边的结构替换原有的标签结构即可。
<article class="article-content">
<?php the_content(); ?>
<?php wp_link_pages('link_before=<span>&link_after=</span>&before=<div class="article-paging">&after=</div>&next_or_number=number'); ?>
<br>
<br>
<?php $cont_zmki = _hui('content_zmki_mk', 7); ?>
<?php if( _hui('post_copyright_s') ){
echo '<div id="'.$cont_zmki.'" class="content_zmki_bq zm_yjz_yjz">';
echo _hui('wpost_copyright_zmki_dy_html');
echo '<div class="a1rticle-copyright">'._hui('post_copyright').'<a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> » <a href="'.get_permalink().'">'.get_the_title().'</a></div>' ;
echo baidu_record();
echo '</div>';
} ?>
<?php endwhile; ?>
<?php if( _hui('post_tags_s') ){ ?>
<?php the_tags('<div class="article-tags">','','</div>'); ?>
<?php } ?>
<?php get_template_part( 'module/content', 'module-wechats' ); ?>
<?php get_template_part( 'module/content', 'module-share' ); ?>
</article>
后台集成设置
日主题主题设置调整文件 /inc/codestar-framework/rizhuti 在适当的位置放入代码即可。
array(
'id' => 'post_copyright_s',
'type' => 'switcher',
'title' => '文章页尾版权',
'label' => '',
'default' => false,
),
array(
'id' => 'post_copyright',
'type' => 'text',
'title' => '版权文字',
'default' => '未经允许不得转载:',
'dependency' => array('post_copyright_s', '==', 'true'),
),
array(
'id' => 'content_zmki_mk',
'type' => 'select',
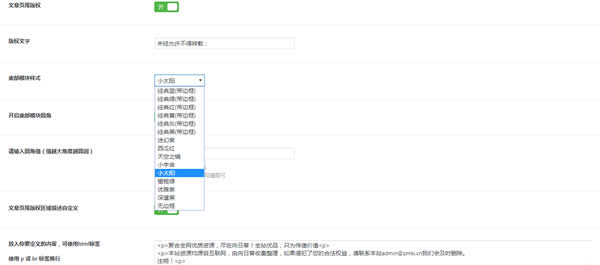
'title' => '底部模块样式',
'options' => array(
'sc_blue' => '经典蓝(带边框)',
'sc_notice' => '经典绿(带边框)',
'sc_error' => '经典红(带边框)',
'sc_warn' => '经典黄(带边框)',
'sc_tips' => '经典灰(带边框)',
'sc_black' => '经典黑(带边框)',
'zm_mhz' => '迷幻紫',
'zm_xgh' => '西瓜红',
'zm_tkzj' => '天空之镜',
'zm_xyz' => '小宇宙',
'zm_xty' => '小太阳',
'zm_gll' => '橄榄绿',
'zm_yyz' => '优雅紫',
'zm_szh' => '深邃黑',
'zm_wbk' => '无边框',
'zm_xty' => '小太阳',
'zm_xty' => '小太阳',
'zm_xty' => '小太阳',
),
'default' => 4,
),
array(
'id' => 'content_zmki_yj',
'type' => 'switcher',
'title' => '开启底部模块圆角',
'label' => '',
'default' => false,
),
array(
'id' => 'content_zmki_yjz',
'type' => 'text',
'title' => '请输入圆角值(值越大角度越圆润)',
'default' => '10',
'desc' => '此处推荐圆角值<b> 5 - 15</b><br> 默认单位为px 只用填写值即可 ',
'dependency' => array('content_zmki_yj', '==', 'true'),
),
array(
'id' => 'post_copyright_zmki_dy',
'type' => 'switcher',
'title' => '文章页尾版权区域描述自定义',
'label' => '',
'default' => true,
),
最后集成右下角的百度收录查询(也可以尝试安装百度收录插件(张戈版本)这里用代码添加)
把下边的代码放到主题根目录下的/functions.php 内即可
// 百度收录查询
function baidu_check($url, $post_id){
// $baidu_record = get_post_meta($post_id,'baidu_record',true);
if( $baidu_record != 1){
$url='http://www.baidu.com/s?wd='.$url;
$curl=curl_init();
curl_setopt($curl,CURLOPT_URL,$url);
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$rs=curl_exec($curl);
curl_close($curl);
if(!strpos($rs,'没有找到该URL。您可以直接访问') && !strpos($rs,'很抱歉,没有找到与') ){
update_post_meta($post_id, 'baidu_record', 1) || add_post_meta($post_id, 'baidu_record', 1, true);
return 1;
} else {
return 0;
}
} else {
return 1;
}
}
function baidu_record() {
global $wpdb;
$post_id = ( null === $post_id ) ? get_the_ID() : $post_id;
if(baidu_check(get_permalink($post_id), $post_id ) == 1) {
echo '<div class="baidu_zmki_cx"><a target="_blank" title="点击查看" rel="external nofollow" href="http://www.baidu.com/s?wd='.get_the_title().'"><i class="fa fa-check" aria-hidden="true"></i> 百度已收录</a></div>';
} else {
echo '<div class="baidu_zmki_cx"><a style="color:#0e9599;" class="baidu_zmki_cx" rel="external nofollow" title="点击提交,谢谢您!" target="_blank" href="http://zhanzhang.baidu.com/sitesubmit/index?sitename='.get_permalink().'"><i class="fa fa-times" aria-hidden="true"></i> 百度未收录</a></div';
}
}
到这里基本上就可以实现了。由于结构比较复杂,要一点点基础。本文仅针对日主题美化。其他WordPress主题均可以实现,但需要自己根据不同主题来适配。本文仅提供前端代码及效果创意;适配请自行完成
简而言之,首先在主题设置里定义字段,表单,切换选择器等。然后替换前端html结构,最后为前端结构加上css样式。
本文链接:http://78moban.cn/post/4684.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!