帝国cms二次开发实现地区分类筛选功能如下图所示

今天给大家分享帝国CMS如何开发分类筛选功能教程。
详细看以下教程:
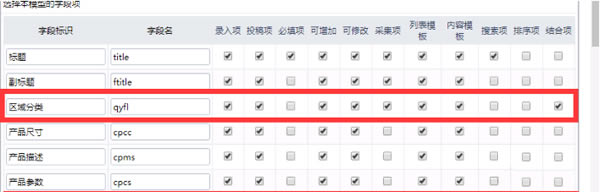
1、肯定要从后台添加相关的字段(如何添加这种问题就不说了)
从最后选中结合向的选项。
2、从帝国CMS的 userfun.php 函数中,增加下方代码
function user_ShowFieldandChange($ecms=0){
global $public_r;
//------- 函数参数设置开始 -----
//要显示的结合项字段列表,多个字段用半角逗号“,”隔开
$fieldandvar='qyfl,hyyy';
//字段显示选项设置,多项用双“#”号隔开,格式:选项说明|==|内容1,值1##内容2,值2
$fieldandval=array();
$fieldandval['qyfl']='地区:|==|不限,##北京,北京市##天津,天津##河北,河北##山西,山西##内蒙古,内蒙古##河南,河南##山东,山东##陕西,陕西##辽宁,辽宁##吉林,吉林##黑龙江,黑龙江##甘肃,甘肃##宁夏,宁夏##新疆,新疆##青海,青海##上海,上海##浙江,浙江##江苏,江苏##广东,广东##广西,广西##湖南,湖南##湖北,湖北##四川,四川##重庆,重庆##福建,福建##安徽,安徽##江西,江西##贵州,贵州##云南,云南##海南,海南';
$fieldandval['hyyy']='行业应用: |==|不限,##政府,政府##公检法,公检法##部队,部队##监狱,监狱##企业,企业##交通,交通##石化,石化';
//正常链接样式
$fieldandcss='fieldandcss';
//已选的选项链接样式
$changefieldandcss='changefieldandcss';
//字段与字段的显示间隔符,格式:开始显示字符|结束显示字符
$fieldexp='<div class="caseB">|</div>';
//选项与选项的显示间隔符,格式:开始显示字符|结束显示字符
$valexp='|';
//------- 函数参数设置结束 -----
$userfunecmsver=function_exists('ehtmlspecialchars')?1:0;
//附加参数
$urlcs='';
$mid=(int)$_GET['mid'];
if($mid)
{
$urlcs.='&mid='.$mid;
}
if($_GET['classid'])
{
$classid=RepPostVar($_GET['classid']);
$urlcs.='&classid='.$classid;
}
else
{
if(!$_GET['mid']&&!$_GET['ttid']&&!$_GET['ztid'])
{
$classid=intval($GLOBALS['navclassid']);
$urlcs.='&classid='.$classid;
}
}
if($_GET['ttid'])
{
$ttid=RepPostVar($_GET['ttid']);
$urlcs.='&ttid='.$ttid;
}
if($_GET['ztid'])
{
$ztid=RepPostVar($_GET['ztid']);
$urlcs.='&ztid='.$ztid;
}
if($_GET['firsttitle'])
{
$firsttitle=(int)$_GET['firsttitle'];
$urlcs.='&firsttitle='.$firsttitle;
}
if($_GET['isgood'])
{
$isgood=(int)$_GET['isgood'];
$urlcs.='&isgood='.$isgood;
}
if($_GET['endtime'])
{
$starttime=RepPostVar($_GET['starttime']);
$endtime=RepPostVar($_GET['endtime']);
$urlcs.='&starttime='.$starttime.'&endtime='.$endtime;
}
$line=(int)$_GET['line'];
if($line)
{
$urlcs.='&line='.$line;
}
$tempid=(int)$_GET['tempid'];
if($tempid)
{
$urlcs.='&tempid='.$tempid;
}
if($_GET['orderby'])
{
$orderby=RepPostVar($_GET['orderby']);
$myorder=(int)$_GET['myorder'];
$urlcs.='&orderby='.$orderby.'&myorder='.$myorder;
}
//间隔字符
$fieldexpr=explode('|',$fieldexp);
$valexpr=explode('|',$valexp);
//输出选项
$fr=explode(',',$fieldandvar);
$fcount=count($fr);
$allstr='';
$urladd='';
for($i=0;$i<$fcount;$i++)
{
$field=$fr[$i];
//选项链接
$getval='';
if($_GET[$field])
{
$getval=$userfunecmsver==1?ehtmlspecialchars($_GET[$field],ENT_QUOTES):htmlspecialchars($_GET[$field],ENT_QUOTES);
$urladd.='&'.$field.'='.urlencode($getval);
}
//选项说明
$vsayr=explode('|==|',$fieldandval[$field]);
//选项内容
$valallstr='';
$vr=explode('##',$vsayr[1]);
$vcount=count($vr);
for($vi=0;$vi<$vcount;$vi++)
{
$vtr=explode(',',$vr[$vi]);
if($getval==$vtr[1])
{
$css=$changefieldandcss;
}
else
{
$css=$fieldandcss;
}
$valallstr.=$valexpr[0].'<a href="'.$public_r['newsurl'].'e/action/ListInfo.php?'.$urlcs.'&ph=1<!--url.add-->&'.$field.'='.urlencode($vtr[1]).'" class="'.$css.'">'.$vtr[0].'</a>'.$valexpr[1];
}
$allstr.=$fieldexpr[0].$vsayr[0].$valallstr.$fieldexpr[1];
}
$allstr=str_replace('<!--url.add-->',$urladd,$allstr);
echo $allstr;
}代码中有几个属性注意一下。
3、然后从前台想要添加筛选的位置添加下方代码
<?=user_ShowFieldandChange()?>
就是非常简单的引用userfun.php文件中写的函数名即可。
4、弄完之后就是下方的效果了

这样功能就做好了,非常简单是不是。
本文链接:http://78moban.cn/post/7339.html
版权声明:站内所有文章皆来自网络转载,只供模板演示使用,并无任何其它意义!